Bolt CEP | Build Extensions Faster

The Chromium frontend layer of Adobe CEP Extension Panels is a major benefit in development. This allows developers to pick from a massive library of frameworks used in standard web development, such as React, Vue, or Svelte to improve their development speed, accuracy, and organization.
The trouble comes in setting up these frameworks to work properly in the Adobe CEP Panel environment. Getting this to work well is not always an easy task, and comes with lots of caveats.
We've decided to open source the boilerplate we've put together at Hyper Brew with our favorite stack for developing Adobe CEP Extensions: Bolt CEP.
BOLT CEP OVERVIEW
Bolt is built with the Vite bundler for maximum build speed, React, Vue, or Svelte frontend for UI flexibility, fully written in TypeScript in both the JavaScript and ExtendScript layers for code reliability, and styled in Sass for maximum creativity. This boilerplate has immensely improved our development times, and we hope it will boost yours as well. The main features include:
- Lightning Fast Hot Module Replacement (HMR)
- Write Modern ES6 in both the JavaScript and ExtendScript layers
- Type-safe ExtendScript with Types-for-Adobe
- Easily configure in cep.config.ts
- Setup for single or multi-panel extensions
- Comes with multi-host-app configuration
- Optimized Build Size
- Easy Publish to ZXP for Distribution
- GitHub Actions ready-to-go for ZXP Releases
Let's dive a bit deeper into why we chose this Stack for CEP extensions.
VITE
There are so many reasons to use a good bundler, fast hot-reloading, custom deliverables, minimizing your bundle sizes, amongst others but the big one for us is consistency. Modern JavaScript has some excellent time-saving features like arrow functions, const and let keywords, object deconstruction, and others, but typically these wouldn't be available to use in the ExtendScript layer as it's based on the older ES3 version of JavaScript.
Having a properly configured bundler allows you to write with these modern features, and compile down to ES3 compatible code, so you can write the modern way and still run your code in Adobe apps.
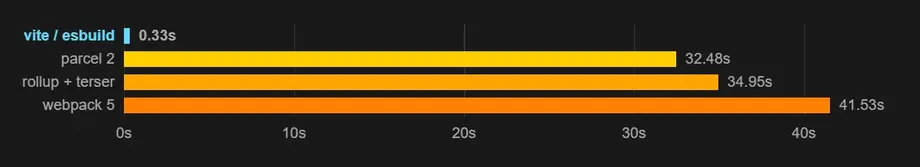
Following in the path of excellent bundlers such as Webpack, Parcel, and Rollup, Vite takes a different approach, handling all dev bundling in esbuild, which is written in Go for maximum speed, and allows for lighting fast bundling boasting 10-100x faster than previous JS bundlers.

Vite's Hot Module Replacement (HMR) allows you to instantly see your changes in live during development, and optimizes bundle-size so you only ship the code you need.
We've built our own plugin for Vite to handle requirements specific for CEP panels and ExtendScript, as well as packaging your extension as a ZXP for final delivery.
FRAMEWORKS
Modern UI frameworks make development a much smoother and predictable process. React remains the most popular choice, while Vue has historically been the most praised by it's users, but more recently Svelte has made leaps and bounds as the most loved framework and simple to use. Whichever you prefer, Bolt CEP comes equipped to start your project in React, Svelte, or Vue.
TypeScript
JavaScript is a dynamically typed language, which is great for fast development, but can lead to long hours of debugging runtime errors that could have been identified while coding with a more strictly typed language. This is where TypeScript comes to the rescue. TypeScript is a superset of JavaScript, meaning it can do everything JavaScript can plus more. TypeScript adds type syntax similar to strongly typed languages, which allows you to catch errors as you write, and gives you accurate feedback on how to fix them.
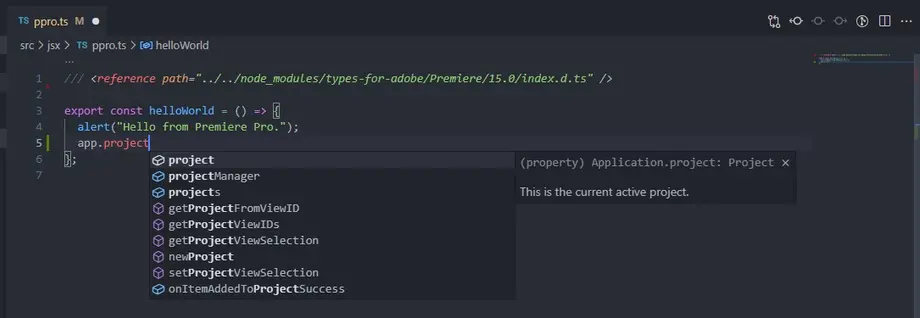
Bolt CEP is setup for TypeScript on the frontend React JavaScript layer as well as the backend ExtendScript layer through the power of Types for Adobe, a community-run project with TypeScript definitions for ExtendScript and each Adobe host application including After Effects, Premiere Pro, Photoshop, and others.

Types for Adobe provides great insight as you build your tools with intellisense auto-complete, type checking, and in-line documentation, taking a lot of the guesswork out of coding in ExtendScript. If you've never used it before, after using TypeScript, writing plain JavaScript feels like flying blind. You'll will never want to look back.
SASS
The final item on the stack is Sass, as they call it: CSS with superpowers. Sass brings so many useful features to CSS styling including variables, functions, inheritance, and improved selectors. Sass can do everything standard CSS can and more, which makes it easy to transition as you can start by writing standard CSS, and then reach for Sass features as needed.
Sass makes standardizing color palettes, media queries, shared component styling easy and reliable across large projects. Vite compiles Sass down to CSS in order to run in the browser.
GETTING STARTED
To try out Bolt CEP for yourself, head over to our GitHub and clone the repo and follow the QuickStart and Config steps to get up and running.
If you're new to Adobe Extensions, check out our post on Building Adobe Extensions and the differences between Scripts vs Extensions vs Plugins.
Have questions on getting started? Reach out to the Hyper Brew team and we'd be happy to help!