Building Adobe Extensions

Interested in making extensions (aka CEP Panels) for Premiere Pro, After Effects, Illustrator, Photoshop, or other Adobe apps? This article will help you on your journey.
Adobe allows their apps to be extended by users in three different ways: scripts, extensions, and plugins. For a detailed breakdown, check out our post on the differences between scripts, extensions, and plugins. Extensions are the most powerful and flexible way to build tools for a variety of workflow and automation uses. If you're familiar with building scripts, extensions can do all the same things, and more!
EXTENSIONS OVERVIEW
Extensions, or CEP Panels, are the most powerful and flexible way to automate and optimize various tasks in Adobe apps and can be used to build beautiful complex UIs, handle complex state management, and communicate with external processes and over the internet in fast robust methods. Like scripts, extensions can be used to manipulate layers, set properties, import footage, read data from files, execute renders, automate menu clicks, and so much more. However the modern JavaScript frontend with Node.js opens up a whole new world of possibilities.
The JavaScript Layer
The CEP JavaScript Layer is Chromium (essentially a Chrome web browser) for the frontend and Node.js on the backend combined into the same runtime, based off of the model by NW.js. This means that the UI frontend has direct access to the Node.js backend in the same environment.

The CEP frontend uses the same HTML + CSS + JS combination used in web development. Modern ES6 JavaScript allows for the use of common frameworks for developing reliable, state-driven user interfaces including React, Vue, and Svelte. This greatly improves development time and the available resources over the much more primitive Script UI found in Adobe scripts. Also, modern JavaScript allows for complex communication systems between local or remote processes through HTTPS, WebSockets, and other protocols not possible with standard scripting.
The CEP backend runs on Node.js, a powerful JavaScript runtime that comes with built-in modules providing most common functions needed by desktop apps, and an enormous online community-driven npm library for everything else. This greatly optimizes development time as there are libraries for practically every common task in existence. Node.js also has the ability communicate with external processes, including useful command line applications like FFMPEG and others.
While this JavaScript layer of CEP is up-to-date and flexible to use, unfortunately when it comes to communicating with the host application, ExtendScript is still needed.
The ExtendScript Layer
In order for CEP Extensions to get information or send commands to the host application, such as After Effects or Premiere Pro, they must call functions in the ExtendScript layer. Just like in standard Adobe scripting, ExtendScript is Adobe's custom flavor of JavaScript, which is based off of the much older ES3 version of JavaScript (released in 1999). This means the latest ES6 features such as arrow functions, the const and let keywords, modern array functions, and more are not available.
Nevertheless, most of the core JavaScript components remain intact, plus some additional global objects specific to each individual host Adobe application such as the $ object, app object, and more. If you need to include external code libraries, they must be compatible with ES3 JavaScript.
Since the ExtendScript layer is much older and slower than the JavaScript layer, it's typically best to accomplish as much as possible in the JavaScript layer and only call commands in the ExtendScript layer when absolutely necessary.
Debugging
Since extensions have two different layers, they require two separate debugging methods.
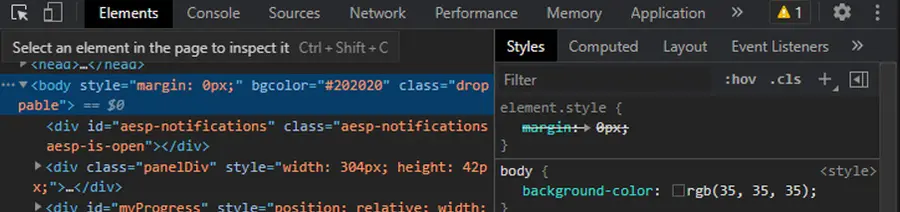
Debugging the JavaScript Layer (Chromium + Node.js) is accomplished with Chrome Dev Tools which comes with a massive sweet of tools for advanced code debugging. Since the latest version of Chrome doesn't always match the CEP version, Adobe distributes a special build of Chromium for each CEP release to ensure smooth debugging, called the CEF Client.
While writing and debugging ExtendScript Scripts has traditionally been accomplished through the Adobe ExtendScript Toolkit (aka ESTK), that application has since been replaced with the up-to-date Visual Studio Code Extension: ExtendScript Debugger.
Files and Delivery
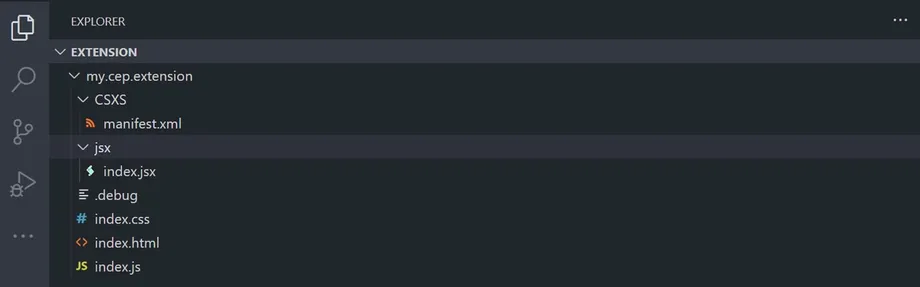
Extensions exist as a specific folder structure in a global and local folder on machines. Since all Adobe apps share the same extensions folder, CEP extensions must adhere to a specific folder structure so that Adobe apps can find the extension and identify which apps and version it should run in.

For easy distribution, extensions can be compressed into a single package file with the ZXP extension, which can be treated like a ZIP archive. This is accomplished using Adobe's ZXPSignCMD tool, and ZXP files can be installed easily with a wide variety of ZXP installers, our favorite is made by aescripts + aeplugins.
A Note on UXP
It's important to note that CEP Extensions are in the process of being replaced with UXP extensions (aka UXP Plugins), which no longer use ExtendScript or Node.js, but instead use Adobe's own updated builds of JavaScript and HTML.
At the time of this writing, Photoshop and XD are the only apps that run UXP panels, with the rest lined up next for integration. Adobe has made it clear that there will be a few years of overlap where both UXP and CEP are supported, in order to give developers enough time to transition their tools. Unless you're solely developing for new versions of Photoshop or XD, you'll want to keep using CEP panels for the time being.
START EXTENDING
Now that you have a basic understanding of what extensions are and how they work, here is what you'll need in order to get started:
These are the only tools you'll need to start scripting in After Effects, Premiere Pro, Illustrator or any other extension-compatible Adobe application.
Note: If you're completely new to HTML, CSS, or JavaScript, these tutorials from W3Schools will help you get off on the right foot. Just note that anything specifically related to the browser like the document object will work in the JavaScript Layer, but not in the ExtendScript Layer.
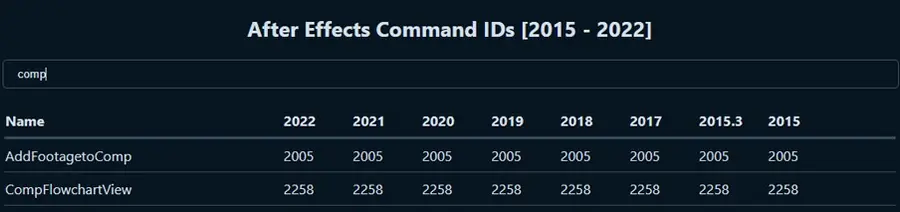
Documentation
Once you have a panel up and running, you'll need to dive into the unique ExtendScript APIs for each host application depending on if it's After Effects, Premiere Pro, Illustrator, or others.
COURSES
If you're looking for a course to guide you through the whole process of building CEP panels start to finish, here are few helpful resources:
Photoshop:
Premiere Pro:
After Effects (only for ExtendScript portion):
- David Torno's After Effects ExtendScript Training
- FxPHD Scripting in After Effects by Mathias Möhl
- FxPHD Introduction to After Effects Scripting by Lloyd Alvarez
COMMUNITY FORUMS
Like any development project, you'll often run into issues that you can't seem to find an answer for in the docs. In this case, the community forums are a great place to look. These forums are very active, and there's a high likelihood that someone has tried to do what you are attempting and can point you in the right direction.
And if you're looking to level-up your Extension development, check out our open-source boilerplate for building modern Adobe CEP Extensions, Bolt CEP:
Have questions on getting started? Reach out to the Hyper Brew team and we'd be happy to help!